前幾天教了一些基礎概念和如何安裝,今天就來個小應用來告訴各位要如何實際應用吧~!
首先創一個.html的文件,然後按照Day3的步驟引入Vue。
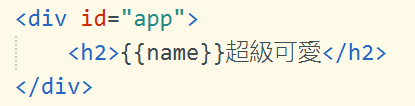
再來看HTML的部分,創建一個id等於app的div標籤,裡面聲明一個名字叫name的變量,左右分別用雙大括號包起來{{name}}。整個合體起來就像下面這樣
接著看JS的部分,先看看以下這段代碼,然後聽我娓娓道來……
Vue()是一個全局變量,讓我們可以獲得Vue的應用,它會返回一個對象,這邊以app為例。
Vue()裡面的el是指element元素,選中我們剛剛設的div的id,也就是app。
接著是data,data應用於保存數據,保存剛剛設的變量name,並且對我們的變量做初始化的數值,這裡的數值是’我’。
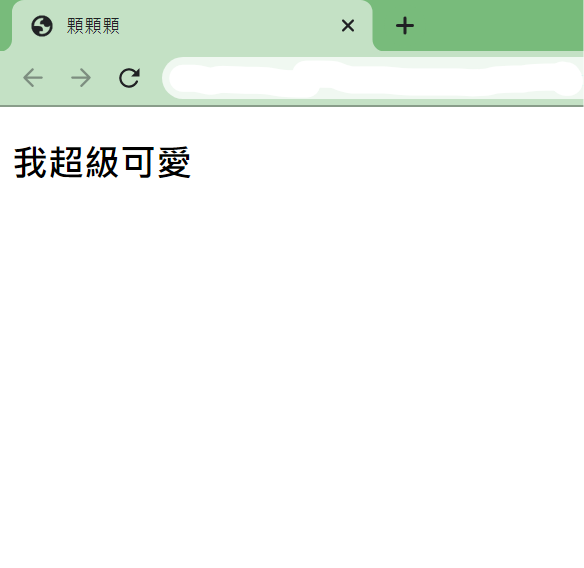
最終跑出來的網頁會長這樣
既然已經做了一個應用,我們就來實驗前幾天提到的響應式(Reactive)吧!
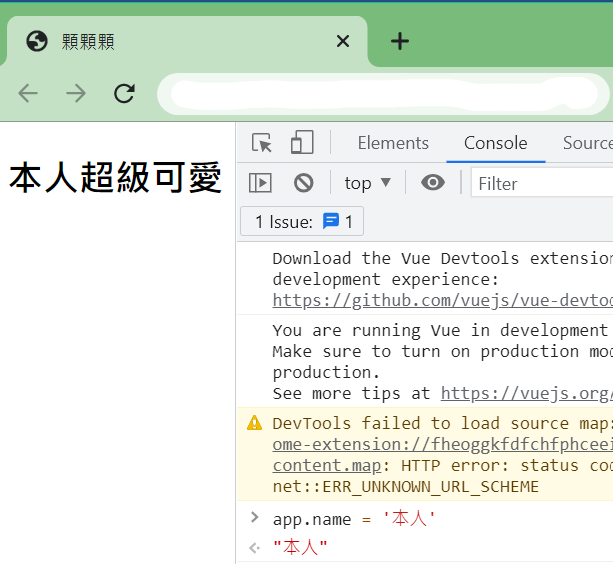
打開控制台(Console),更改name的值,這邊從原本的’我’改成’本人’
就會發現當name在改變的同時Vue會自動更新我們的html,這是因為Vue是響應式的,也就是說當我們更改數據,Vue會幫我們更新所有網頁中應用到它的地方。
今天結束了,我們明天還會再相見,各位不要太想我(ノ◕ヮ◕)ノ*:・゚✧
